本文做下笔记,如何用谷歌网站分析Google Analytics追踪WordPress网站。事实上,我之前弄过,但今天要给另一个网站添加Google跟踪代码,居然忘了怎么添加了,这记忆力,哎,还是做个笔记吧,方便日后使用。
1. 获取跟踪代码
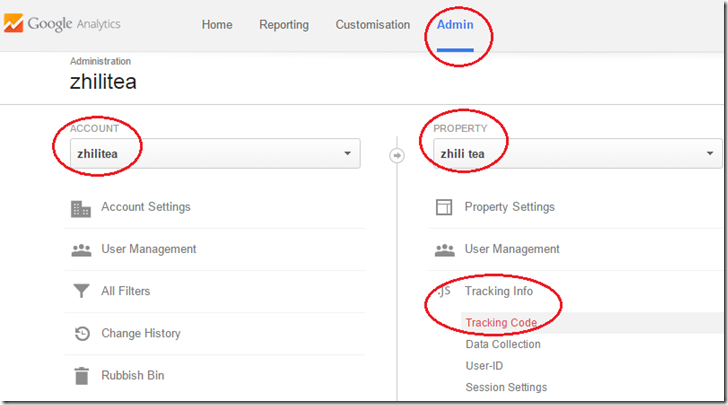
登录Google Analytics账户(https://www.google.com/analytics/),Admin --> ACCOUNT (选择账户或者Create new account)--> PROPERTY --> .js Tracking Info --> Tracking Code,如下图所示:

可以得到Tracking Code,举例如下(UA-xxxxxxxx-x即为Tracking ID):
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxx-x', 'auto');
ga('send', 'pageview');
</script>
2. 将Tracking Code添加到WordPress
在WordPress中有三种方法添加谷歌网站统计分析代码[1]:
- 将跟踪代码添加到模板文件中(如:
header.php,footer.php) - 将跟踪代码加入到
function.php中 - 通过插件来实现
出行性能考虑,个人建议将Tracking Code放在主题文件footer.php的</body>之前。
参考资料:
[1] 博文:在WordPress中添加谷歌网站分析(Google Analysis)
[2] Blog: How to Install Google Analytics in WordPress for Beginners